在server api設置不同的路由和端點,用以規劃網站路徑,方便程式管理。
一、設置不同的Routes與數據庫進行連線,並執行新增(post)刪減(delete)更新(patch)等操作,執行從數據庫發送數據回客戶端。
1-1 新增一個routes文件夾/users.js文件將創建不同的路由集中在此。
1-2創建路由器const router = express.Router()
1-3 將不同的請求(get、post、delete、patch)處理程序添加到路由器上(/:id為路由參數)
1-4 最後要導出exports
Routes/users.js
const express = require('express')
const router = express.Router()
//get all users
router.get('/',(req,res)=>{
res.json({message:'GET all users'})
})
//get single user
router.get('/:id',(req,res)=>{
res.json({message:'GET single user'})
})
//post new user
router.post('/',(req,res)=>{
res.json({message:'POST new user'})
})
//delete user
router.delete('/:id',(req,res)=>{
res.json({message:'DELETE a user'})
})
//update a user
router.patch('/:id',(req,res)=>{
res.json({message:'UPDATE a user'})
})
module.exports = router
二、
2-1 在server.js導入 userRoutes
2-2 新增設定app.use('/api/users',userRoutes)觸發路由器,基本上它旳作用是將路由附加到應用程序並使用。
2-3 添加middleware => app.use(express.json()),它的作用是執行request請求時會查看發送到server端的數據,如果有收到它將傳遞並將其附加到Body request Object,以便我們可以在request處理程序中訪問它。
2-4 設置中介處理函式Middleware,藉由傳遞函數在Sever端獲得請求和回應 ,middleware有三個參數:
req(request):請求物件
res(response):回覆物件
next:必需要在末尾調用next函數才能進行到下一個Middleware
Server.js
require('dotenv').config()
const express =require('express')
const userRoutes = require('./routes/users')
const app = express()
//middleware
app.use(express.json())
app.use((req,res,next)=>{
console.log(req.path,req.method)
next()
})
//routes
app.use('/api/users',userRoutes)
app.listen(process.env.PORT,()=>{
console.log("Server is running at http://localhost:",process.env.PORT)
})
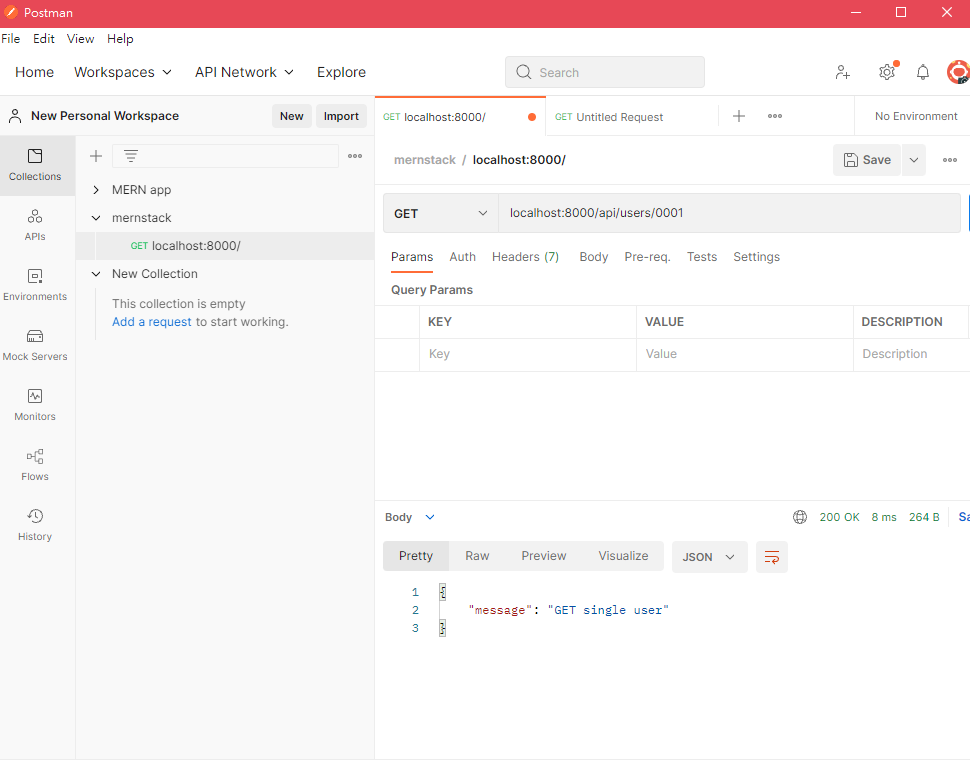
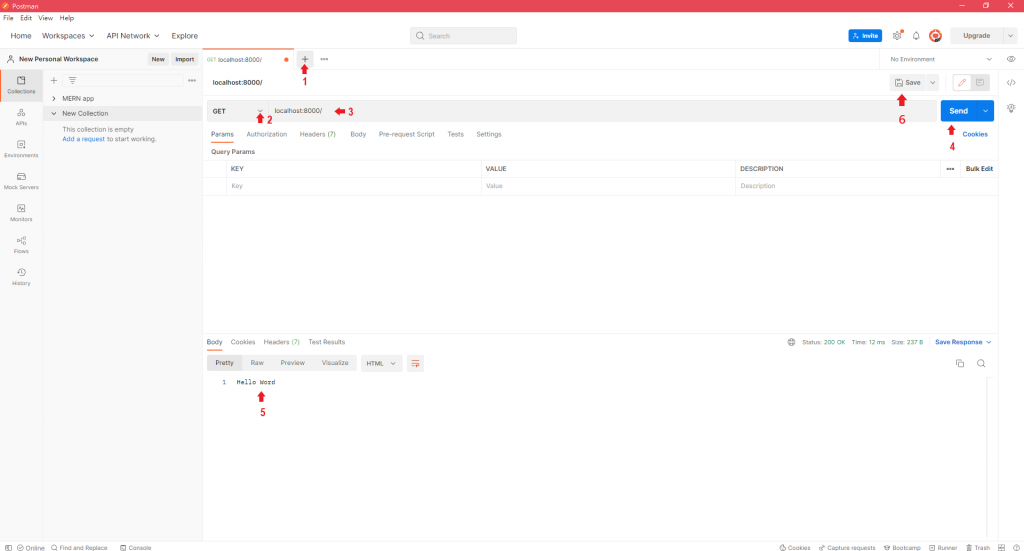
三、下載安裝Postman api測試工具,進行測試應用程式request的GET、POST 、PUT、PATCH、DELETE等方法。
Postman網址
https://www.postman.com/downloads/

測試成功畫面